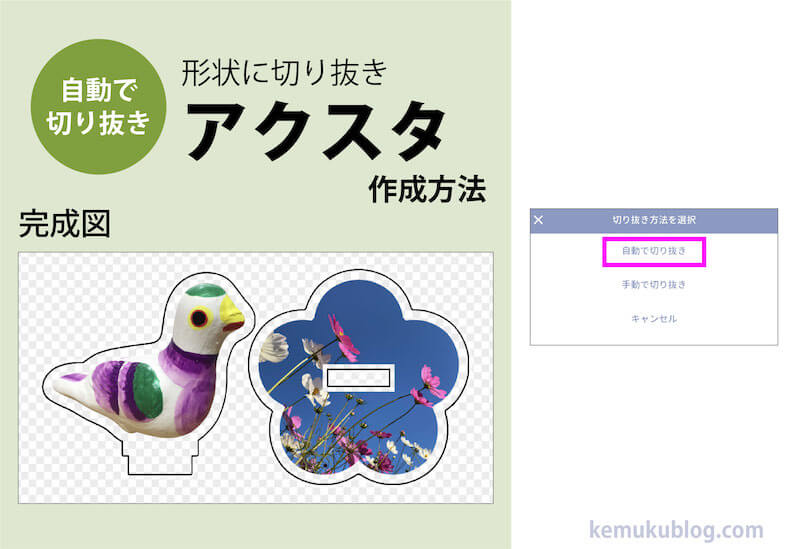
オリジナルのアクリルグッズ作成ができるアプリ、『ACRY(アクリー)』。
今回は、アクリルプレートでゼロからアクスタを作る方法を解説します。
アクリルプレートでアクキーを作る方法を知りたい方はこちらの記事をどうぞ。
アクリーで作れるものについての紹介や、トライアルオーダーでの作り方(アクキー)の記事はこちらをどうぞ。
アクリルプレートの編集方法
今回は、Sサイズのアクリルプレートでアイテムを作りながら解説していきます。
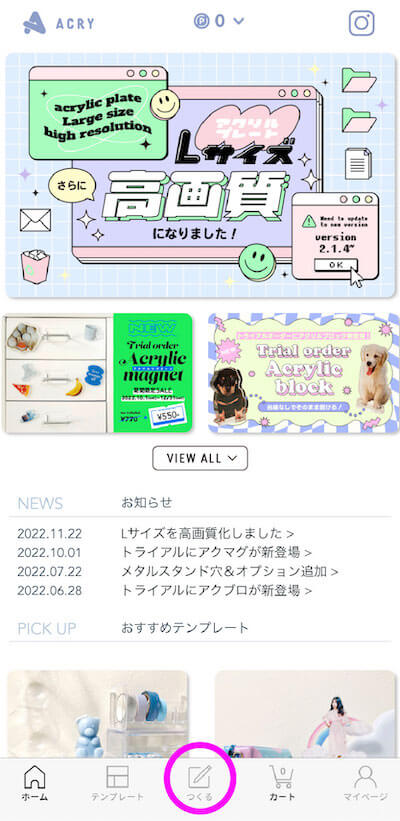
「つくる」からスタート

アプリを開いたホーム画面一番下にある「つくる」をタップします。
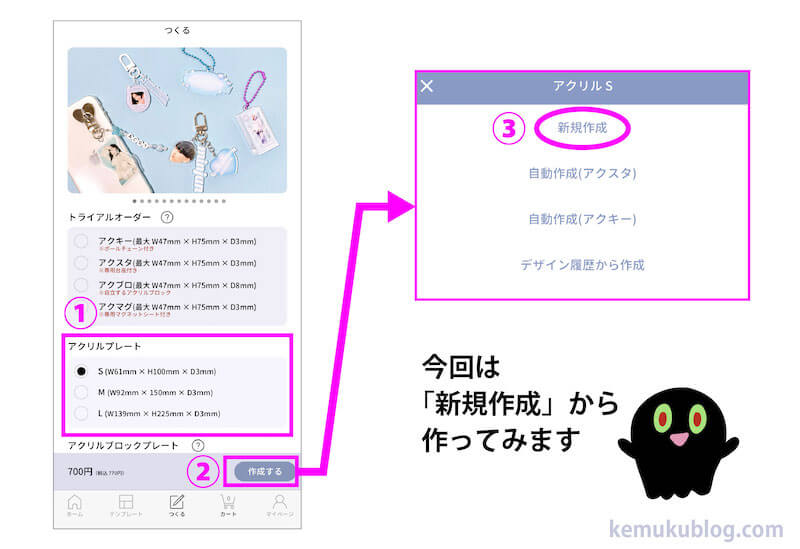
作りたいアイテムを選択する

「アクリルプレートのSサイズ」を選んで「作成する」をタップし、「新規作成」を選びます。

アクリルプレートSサイズの編集画面が開きます。
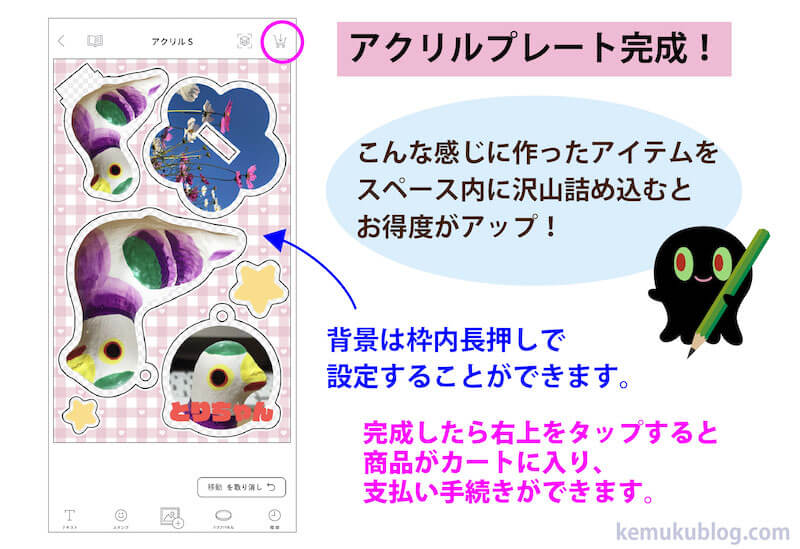
枠内を長押しすると、プレートの背景を「カメラロール」「テンプレート」「カラーピッカー」から選択して変更することができます。
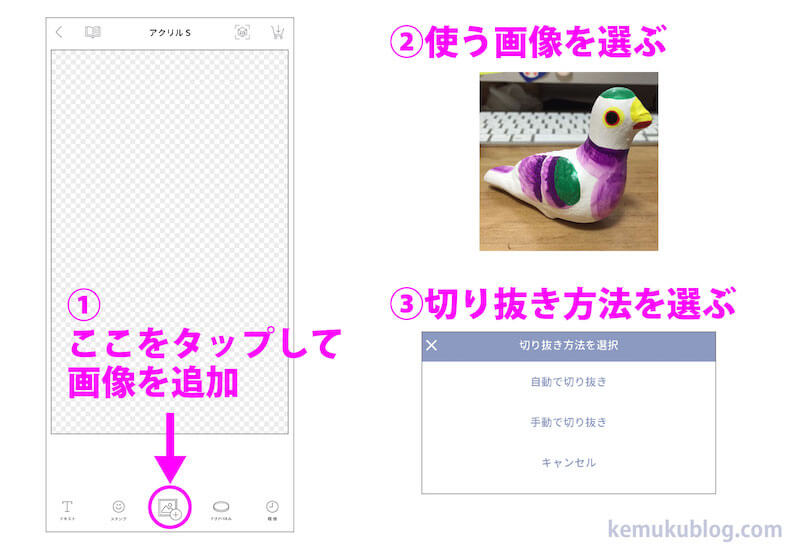
使いたい画像を選ぶ

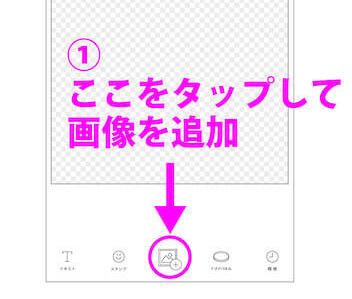
画面下の中央のアイコンをタップすると、編集画面に画像を追加することができます。
自分のカメラロールの画像から使いたい画像を選び、切り抜き方を選択します。

切り抜き方法については、「自動で切り抜き」と「手動で切り抜き」の2種類があります。
写真の人物の形などの形状に切り抜いてアイテムをつくりたい場合は、「自動で切り抜き」を選択するのが一番簡単かと思います。
アクリーの自動切り抜き機能はなかなかの優れものなので、複雑な切り抜きもあっという間にできあがります。
自分で好きな形に切り抜いたり、丸や星などの図形の形に切り抜いて作りたい場合は、「手動で切り抜き」が良いと思います。

ここから先は
自動切り抜きでつくるアクスタの作り方を解説します。
自動切り抜きでつくるアクスタ

自動で切り抜きでアクスタ製作のおおまかな流れ
アクスタ本体を作る
- 画像を自動で切り抜く
- アイテムのサイズを縮小する
- 縁取りの太さを変更
- アタッチメント(差込みツメ)をつける
アクスタ台座を作る
- クリアパネルを追加
- クリアパネルに画像を貼る
- アタッチメント(差込み口)をつける
…このような手順で作り方を解説していきます。
アクスタ本体を作る
画像を自動で切り抜く

画面下中央にある画像追加のアイコンをタップして使う画像を選択します。
切り抜き方法の「自動で切り抜き」を選択すると、アプリが自動切り抜き処理を始めます。

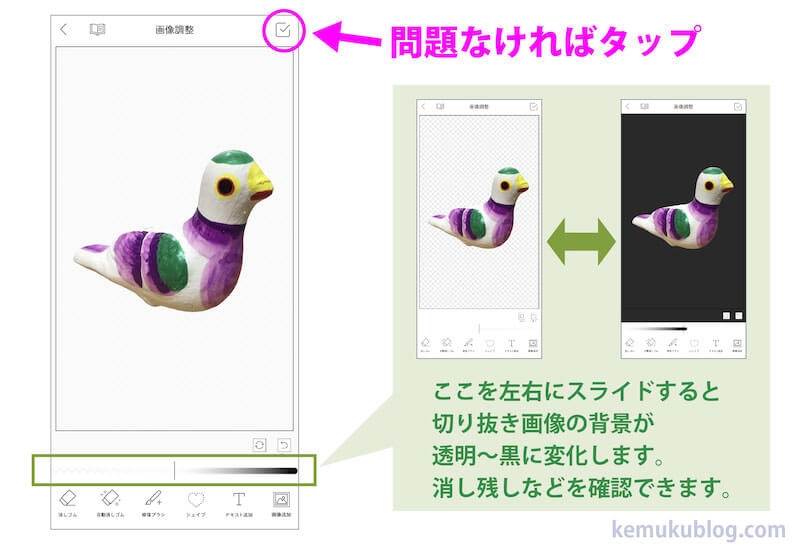
自動切り抜きされた画像が表示された画像調整の画面になります。
画像下にあるスライダーを左右に動かすと、切り抜き画像の背景を透明から黒に変化させることができます。
背景の色を変えると消し残しなどが見つけやすくなります。

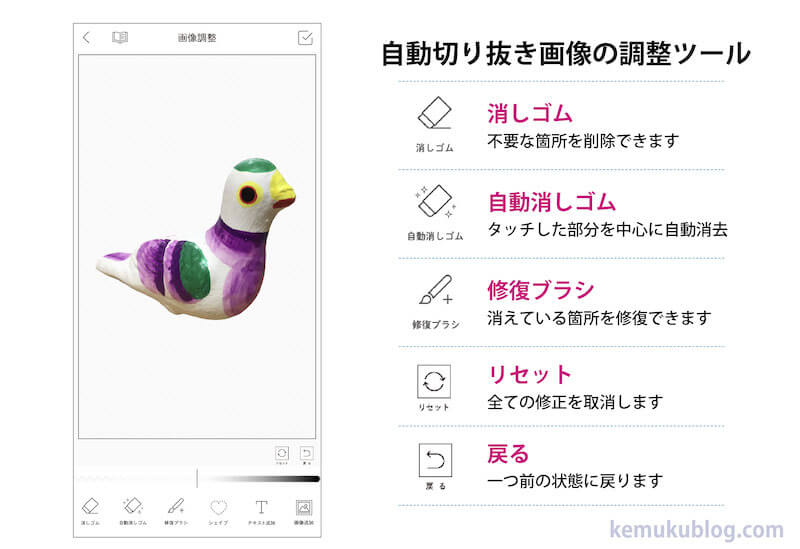
自動切り抜きによる消し残しや修復などには画面下のツール「消しゴム」「自動消しゴム」「修復ブラシ」を使用します。
拡大縮小しながら、不要な箇所を「消しゴム」「自動消しゴム」で削除したり、消えてしまった部分を「修復ブラシ」で修復をしましょう。
調整が完了したら右上のチェックボックスアイコンをタップして画像調整を終了します。

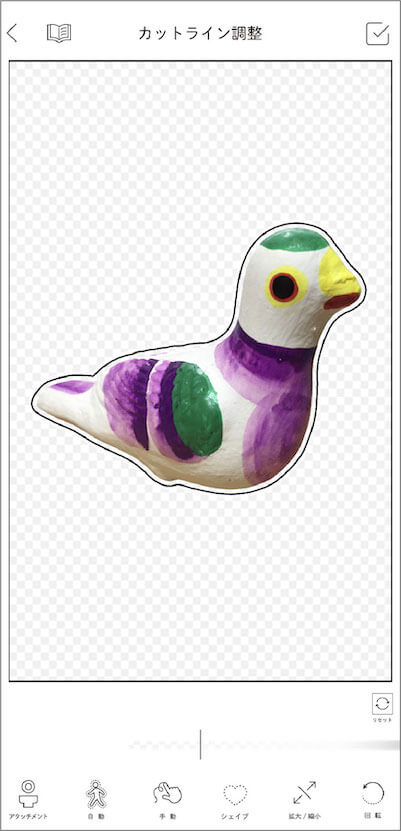
現時点での画像のカットラインが表示された、カットライン調整の画面になります。

アタッチメント
アイテムに金具取付の穴などを追加することができます。
自動
自動で画像の輪郭を縁取りします。
手動
指でなぞってフリーハンドでカットラインを作成できます。
シェイプ
星やハート、丸など好きな型を選んでカットラインを作成できます。
拡大/縮小
アイテムの大きさを変更できます。
回転
アイテムの角度を変更できます。
リセット
すべての編集を取消します。

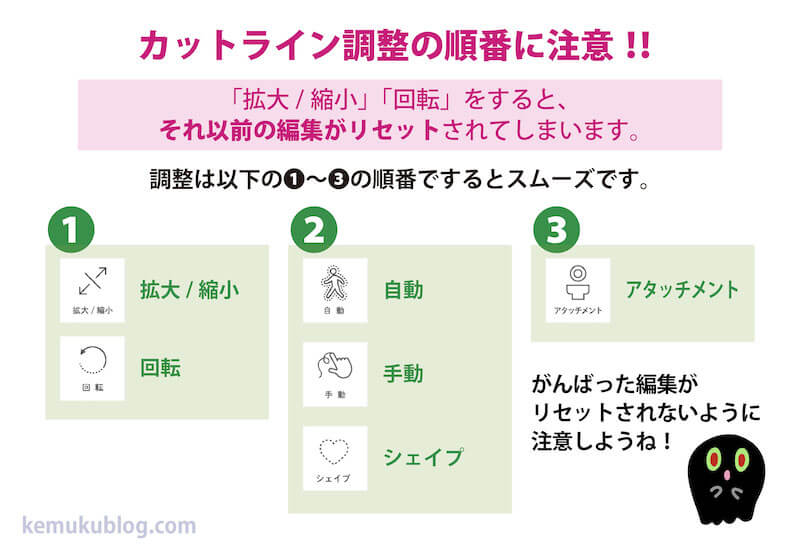
それぞれのツールを使ってカットラインの調整をしていくのですが、編集の順番には注意が必要です。
「拡大/縮小」「回転」をすると、それ以前の編集がリセットされてしまうので、
①「拡大/縮小」「回転」(順不問)
②「自動」「手動」「シェイプ」(順不問)
③「アタッチメント」
の順番で調整しましょう。

一生懸命編集したのにリセットされるって、ものすごくストレスだからね…
それでは、これから以上の手順でアイテムにカットラインを完成させていきましょう。
アイテムのサイズを縮小する

「拡大/縮小」をタップして、アイテムのサイズを縮小します。
下に表示されるスライダーを左右に操作すると拡大や縮小ができます。
縁取りの太さを変更

「自動」をタップして、縁取りの太さを変更します。
下のスライダーで太さを調整し、完了したら「OK」をタップします。
ここでは、最初よりも太めの縁取りにしてみました。
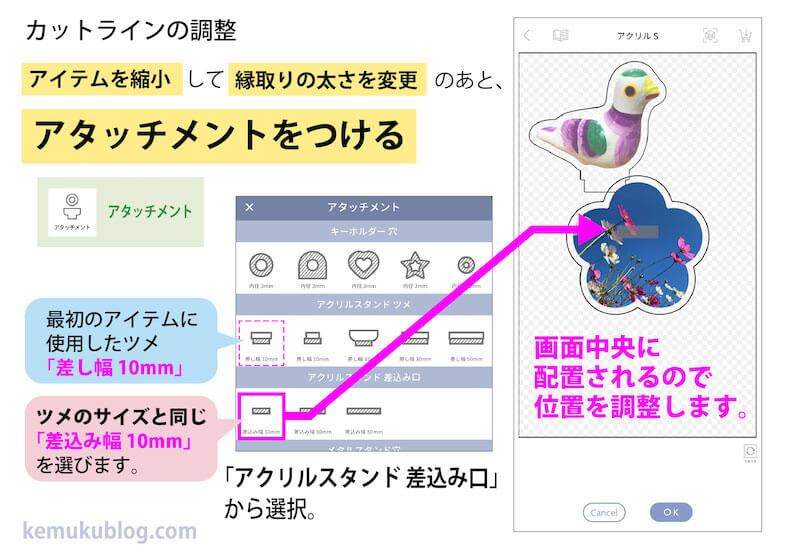
アタッチメント(差込みツメ)をつける

「アタッチメント」をタップすると、追加できるアタッチメント一覧が表示されます。
作っているアイテムの種類やサイズに合わせて選択します。
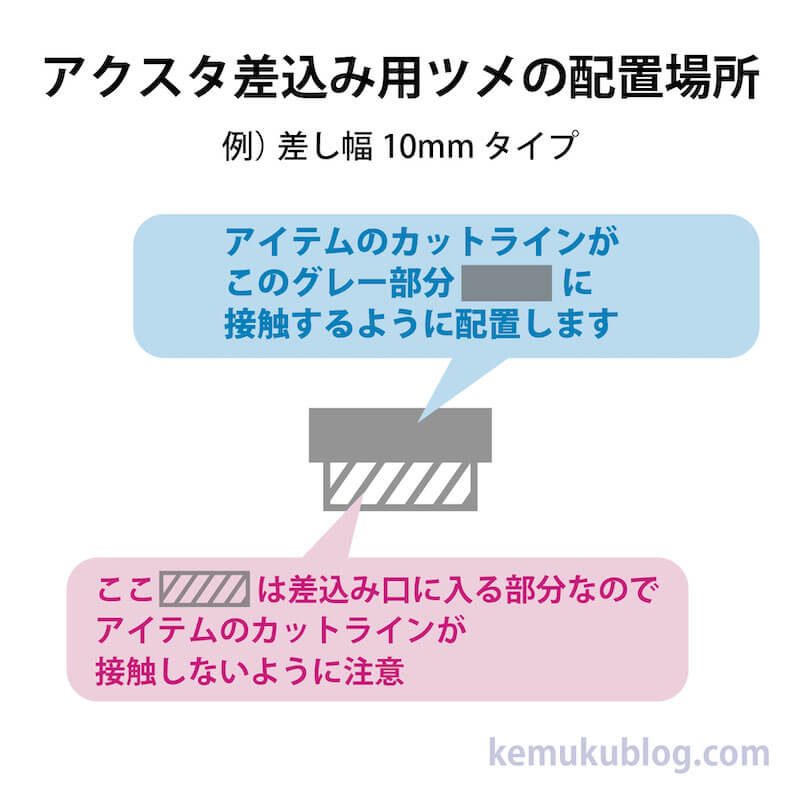
今回は小さなアクスタなので、アクリルスタンドツメの「差し幅10mm」選択します。
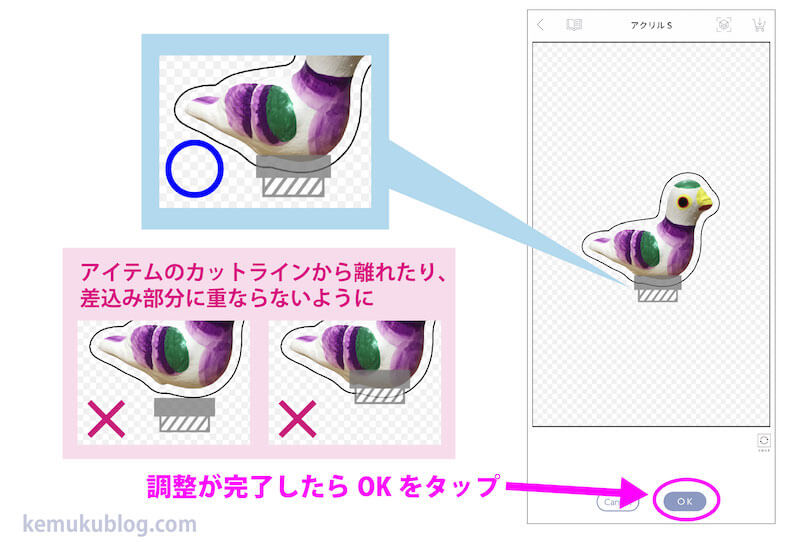
選択すると画面中央に配置されるので、アイテムにあわせて位置を調整します。


アタッチメントがアイテムのカットラインから離れていたり、差込み部分に重なってしまうとアクスタができあがりません。
差込み口にカットラインやアイテムの画像部分がかかってしまわないように配置しましょう。
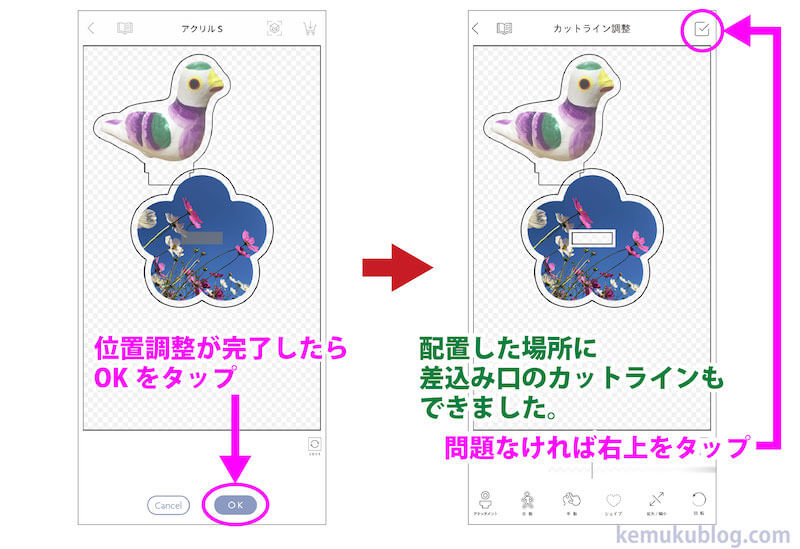
調整が完了したら「OK」をタップします。

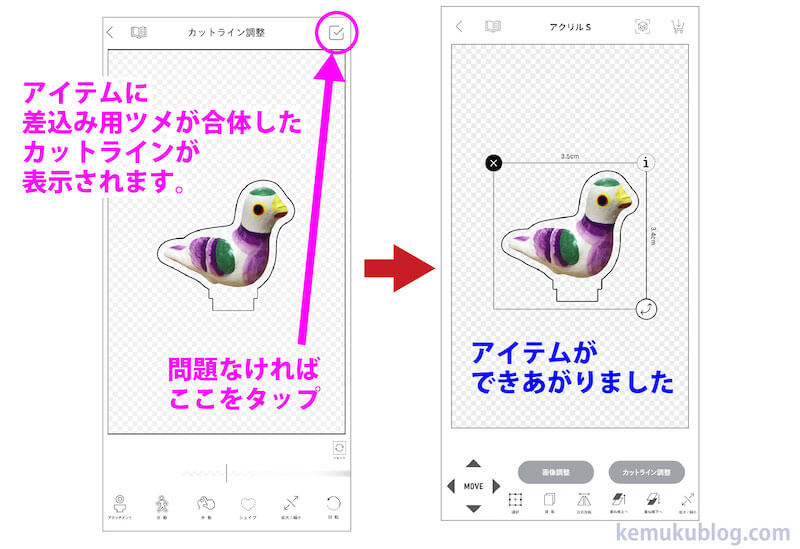
アイテムと配置したアタッチメントが合体したカットラインが表示されます。
問題なければ右上のチェックボックスアイコンをタップします。
アクリルプレート全体画面が表示され、アイテムのできあがりです。
アクスタ台座をつくる
次はアクスタの台座を作っていきましょう。
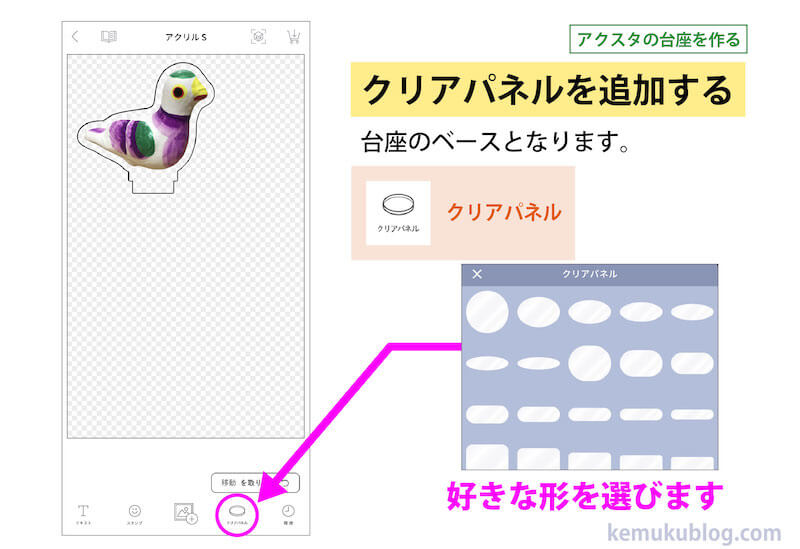
クリアパネルを追加

アクスタの台座の元となる、クリアパネルを追加します。
「クリアパネル」をタップすると、クリアパネル一覧が表示されます。
使いたい形をタップして追加します。
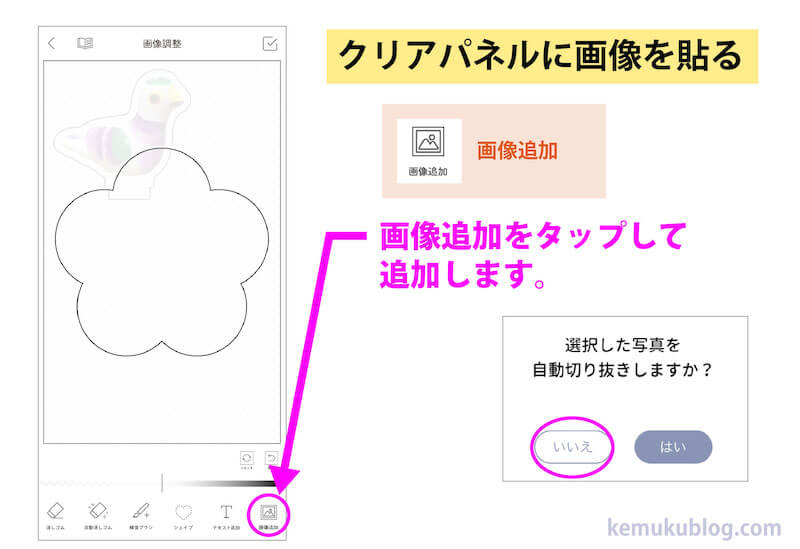
クリアパネルに画像を貼る

今回は花の形のクリアパネルを追加しました。
画面は画像調整画面になります。
このパネルに画像を貼ろうと思います。
「画像追加」をタップして写真を選択すると、写真を自動切り抜きするかどうかのダイアログが表示されます。
今回は「いいえ」をタップします。

画像が画面中央に配置され、二本指で自由変形が可能です。
クリアパネル全体にこの画像を貼りたいので、拡大してクリアパネル全体を画像が覆うように配置します。
調整が完了したら「OK」をタップします。

クリアパネルに画像が配置されました。
問題なければ右上のチェックボックスアイコンをタップします。
アタッチメント(差込み口)をつける

カットライン調整の画面になります。
アイテムを縮小して、縁取りの太さを変更したあとに、差込み口のアタッチメントを追加します。
カットライン調整の編集がリセットされないように、必ずアイテムの「拡大/縮小」「回転」は一番最初にしましょう。
「アタッチメント」をタップすると、追加できるアタッチメント一覧が表示されます。
差込み口のアタッチメントは、必ずツメのサイズと同じサイズの差込み口を選択します。
サイズが違うとスタンドに差し込むことができなくなってしまいます。
今回は最初のアイテムで「差し幅 10mm」のツメを使用したので、今回はアクリルスタンド差込み口の「差込み幅10mm」を選びます。
選択するとアタッチメントが画面中央に配置されるので、位置を調整します。

位置調整が完了したら「OK」をタップすると、差込み口のカットラインが形成されます。
問題なければ右上のチェックボックスアイコンをタップします。

台座のアイテムが完成し、アクスタ本体と台座のアイテムが揃いました。
アイテムを選択した状態で右上にあるiを押すと、使用したアタッチメントのサイズを確認することができます。
できあがったアイテム同志が重なっていると、その部分のカットラインが自動的に結合されます。
重なってしまわないように、移動や回転などさせて配置しましょう。
この画面ではアイテムを複製したり、反転したりすることもできます。
※アタッチメントを設定したアイテムは拡大/縮小はできません

オリジナルのアクスタ完成!おつかれさまでした!
アクリルプレート完成

作ったアイテムを並べて、このような感じにできあがりました。
右上のアイコンタップで商品をカート入れて、支払い手続きに進みます。
スペース内ならアイテムをいくつ作ってもOKなのがアクリーの良さです。
上手にアイテムをつめこんで、お得に楽しみましょう!
こちらの記事も参考に、アクキー作りにもチャレンジしてみてください。







コメント