オリジナルのアクリルグッズ作成ができるアプリ、『ACRY(アクリー)』。
この記事では、アクリルプレートでゼロからアクキーを作る方法を解説します。
アクスタを作る方法を知りたい方はこちらの記事をどうぞ。↓
「ACRY(アクリー)のアクリルプレートでつくる・アクスタ作り方」の記事の、使いたい画像の切り抜き方法を選ぶところまで既に読んでいるという方は、冒頭内容が重複しますので下のボタンから「手動切り抜きで作るアクキー」部分までジャンプしてもOKです。
アクリルプレートの編集方法
今回は、Sサイズのアクリルプレートでアイテムを作りながら解説していきます。
「つくる」からスタート

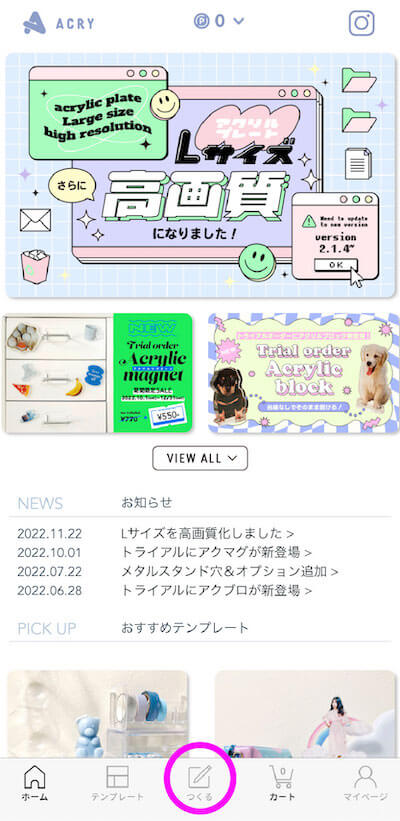
アプリを開いたホーム画面一番下にある「つくる」をタップします。
作りたいアイテムを選択する

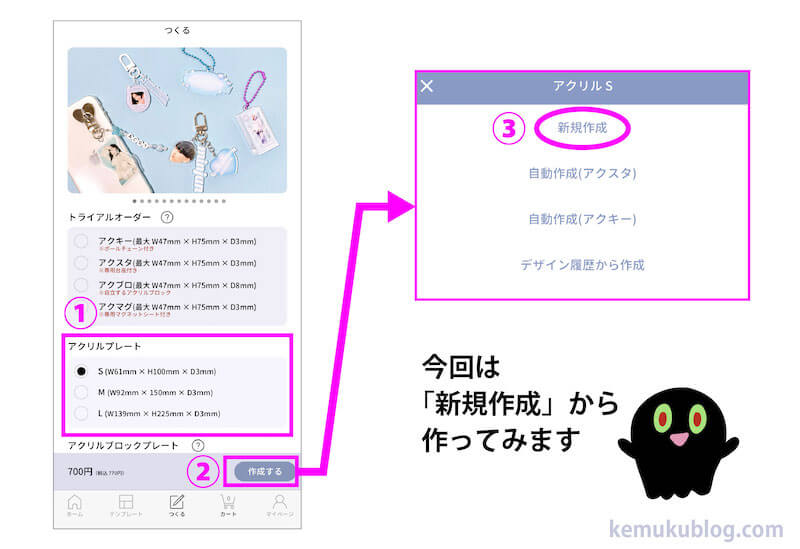
「アクリルプレートのSサイズ」を選んで「作成する」をタップし、「新規作成」を選びます。

アクリルプレートSサイズの編集画面が開きます。
枠内を長押しすると、プレートの背景を「カメラロール」「テンプレート」「カラーピッカー」から選択して変更することができます。
使いたい画像を選ぶ

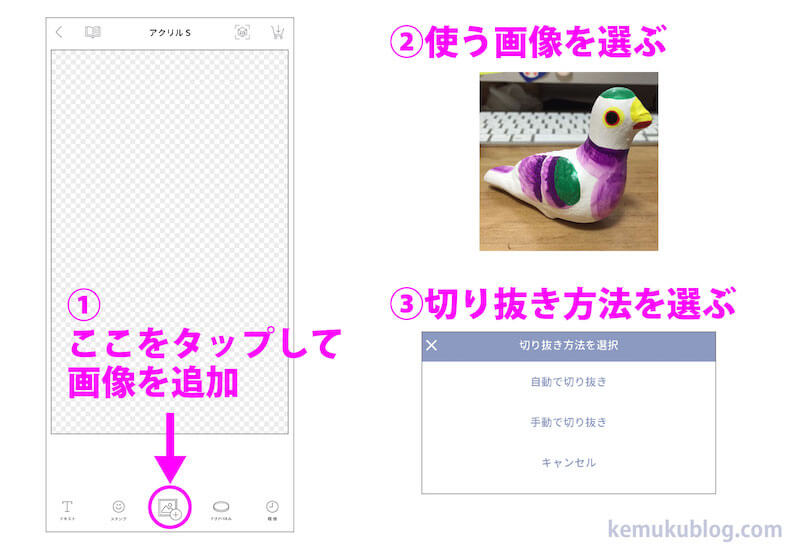
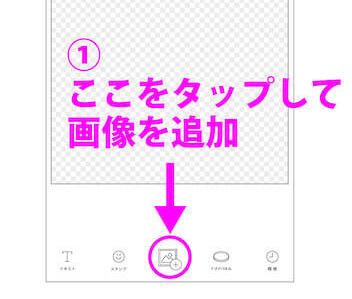
画面下の中央のアイコンをタップすると、編集画面に画像を追加することができます。
自分のカメラロールの画像から使いたい画像を選び、切り抜き方を選択します。

切り抜き方法については、「自動で切り抜き」と「手動で切り抜き」の2種類があります。
写真の人物の形などの形状に切り抜いてアイテムをつくりたい場合は、「自動で切り抜き」を選択するのが一番簡単かと思います。
アクリーの自動切り抜き機能はなかなかの優れものなので、複雑な切り抜きもあっという間にできあがります。
自分で好きな形に切り抜いたり、丸や星などの図形の形に切り抜いて作りたい場合は、「手動で切り抜き」が良いと思います。

ここから先は
手動切り抜きでつくるアクキーの作り方を解説します。
「自動で切り抜き」で作るアクスタの作り方を知りたい方はこちらの記事をどうぞ。
手動切り抜きでつくるアクキー

手動で切り抜きでアクキー製作のおおまかな流れ
アクキー本体を作る
- 画像を手動で切り抜く
- 文字を入れる
- アイテムのサイズを縮小する
- 縁取りの太さを変更
- アタッチメント(差込みツメ)をつける
…の手順で作り方を解説していきます。
アクキー本体を作る
画像を手動で切り抜く

画面下中央にある画像追加のアイコンをタップして使う画像を選択します。
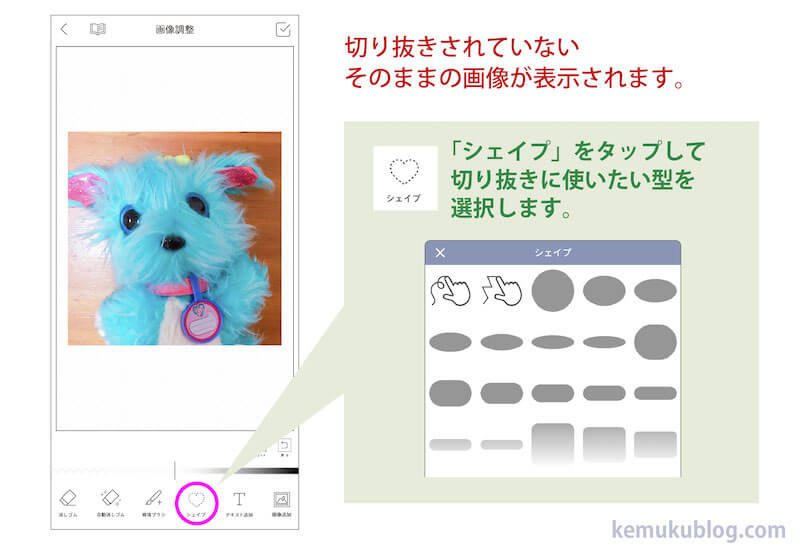
切り抜き方法の「手動で切り抜き」を選択すると、画像は切り抜き処理されずに画面に表示されます。

画面下のメニューの「シェイプ」をタップし、表示された型の一覧から使いたい切り抜き型を選びます。

さきほど選んだ型が画面中央に配置されます。
型は二本指で自由変形ができるので、最適な形に変形や移動などします。
調整が完了したら「OK」をタップ。

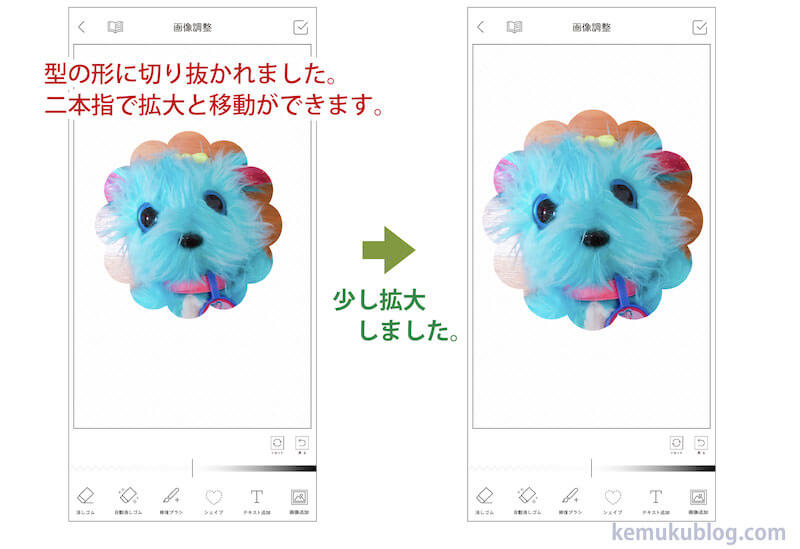
型の形に切り抜かれました。
二本指で拡大縮小をすることができます。
ここでは少し拡大してみました。
文字を入れる

下メニューの「テキスト追加」をタップします。
テキスト入力の画面で文字入力し、完了したら「OK」をタップ。
テキスト編集の画面では文字のスタイルを変更することができます。
できることは次の通りです。
- フォントの種類
- 文字の色
- 文字の縁取り
- 文字に影をつける
- 文字をカーブさせる
テキスト編集が完了したら、右上の「OK」をタップします。

先ほど編集した文字が画面中央に配置されます。
二本指で自由変形できるので、好きな大きさ・位置に移動させたら「OK」をタップします。
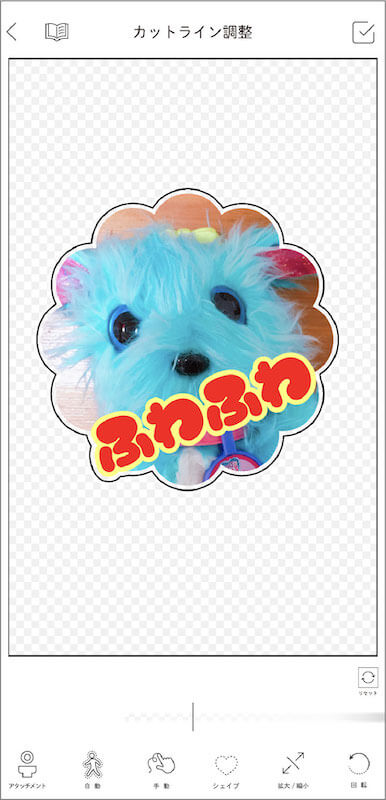
画像調整の画面に戻り、切り抜いた画像と文字が合成されたものが完成です。
右上のチェックボックスアイコンをタップして画像調整を終了させます。
(画像調整画面では別の画像や文字をさらに追加することもできます。)

作成した画像にカットラインが表示された、カットライン調整の画面になります。
ここで使用するツールについて解説します。

アタッチメント
アイテムに金具取付の穴などを追加することができます。
自動
自動で画像の輪郭を縁取りします。
手動
指でなぞってフリーハンドでカットラインを作成できます。
シェイプ
星やハート、丸など好きな型を選んでカットラインを作成できます。
拡大/縮小
アイテムの大きさを変更できます。
回転
アイテムの角度を変更できます。
リセット
すべての編集を取消します。

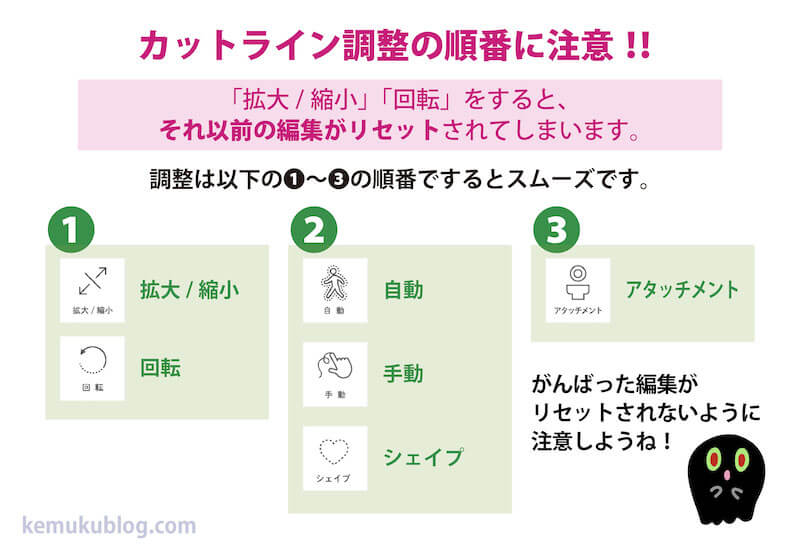
それぞれのツールを使ってカットラインの調整をしていきますが、編集の順番には注意が必要です。
「拡大/縮小」「回転」をすると、それ以前の編集がリセットされてしまうので、
①「拡大/縮小」「回転」(順不問)
②「自動」「手動」「シェイプ」(順不問)
③「アタッチメント」
の順番で調整しましょう。

一生懸命編集したのにリセットは悲しい…
それでは、これから以上の手順でアイテムにカットラインを完成させていきましょう。
アイテムのサイズを縮小する

「拡大/縮小」をタップして、アイテムのサイズを縮小します。
下に表示されるスライダーを左右に操作すると拡大や縮小ができます。
縁取りの太さを変更

「自動」をタップして、縁取りの太さを変更します。
下のスライダーで太さを調整し、完了したら「OK」をタップします。
ここでは、最初よりも太めの縁取りにしてみました。
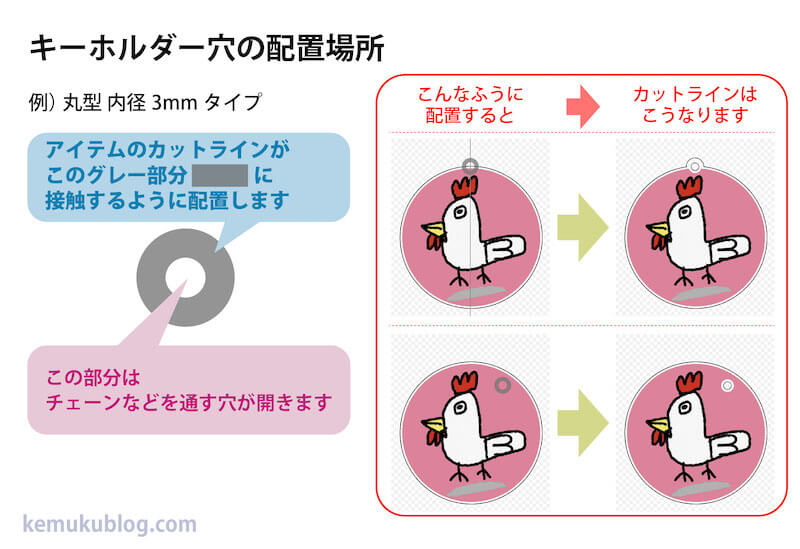
アタッチメント(アクキー用穴)をつける

「アタッチメント」をタップすると、追加できるアタッチメント一覧が表示されます。
作っているアイテムの種類やサイズに合わせて選択します。
今回はアクキーなので、キーホルダー穴の「内径 3mm」を選択します。

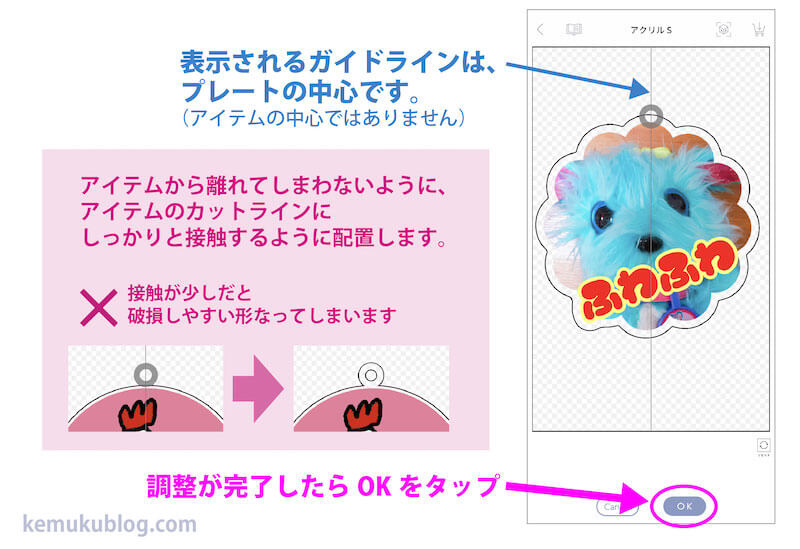
選択すると画面中央に配置されるので、位置を調整します。
アタッチメントのグレーの部分がカットラインに接触するように配置します。
中央の白い丸部分にはチェーンを通す穴が開きます。
アイテムのカットラインから離れてしまうとキーホルダーの穴になりません。
接触が少ないと、穴部分が破損しやすいものが完成してしまうので注意しましょう。
完全にカットラインの内側に配置しても穴は開きます。

調整が完了したら「OK」をタップします。

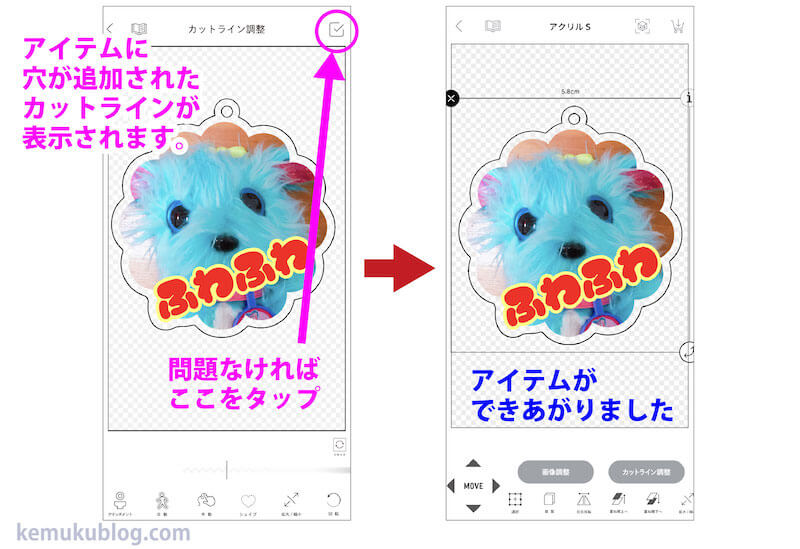
アイテムと配置したアタッチメントが合体したカットラインが表示されます。
問題なければ右上のチェックボックスアイコンをタップします。
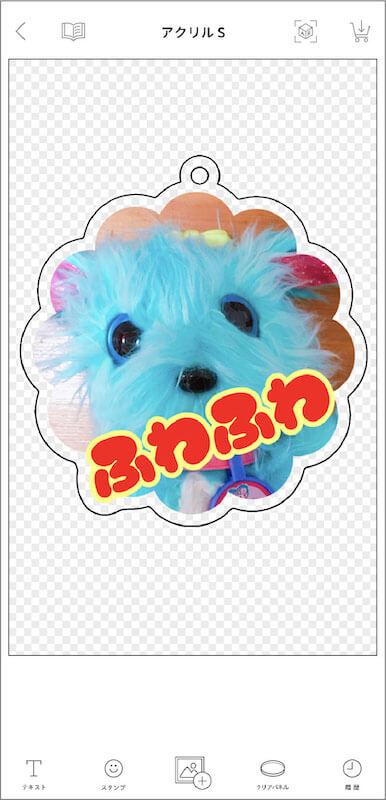
アクリルプレート全体画面が表示され、アイテムのできあがりです。
アイテムを選択した状態で、複製したり反転することができます。
右上にあるiを押すと、使用したアタッチメントのサイズを確認することができます。
※アタッチメントを設定したアイテムは拡大/縮小はできません


アクキー完成!おつかれさまでした!
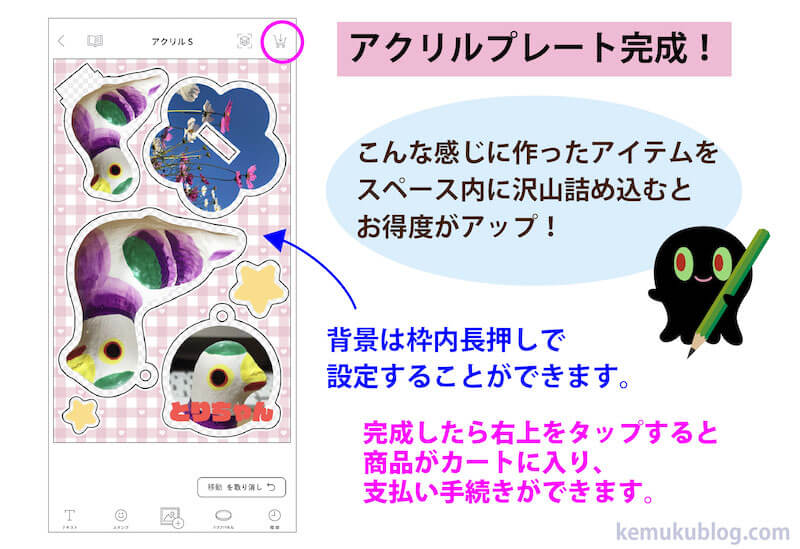
アクリルプレート完成

このような感じでアイテムを並べてプレートを完成させます。
できあがったアイテム同志が重なっていると、その部分のカットラインが自動的に結合されます。
重なってしまわないように、移動や回転などさせて上手に配置しましょう。
右上のアイコンタップで商品をカート入れて、支払い手続きに進みます。
スペース内ならアイテムをいくつ作ってもOKなのがアクリーの良さです。
上手にアイテムをつめこんで、お得に楽しみましょう!
こちらの記事を参考に、アクスタ作りにもチャレンジしてみてください。







コメント